Site Footer
Customize the content that appears at the bottom of all your site's pages.
A Specialist role in the UBCMS is required to edit your footer page, but we strongly encourage your technical lead be directly involved with any changes.
On This Page:
Reviewed April 27, 2023
Overview
- Every UBCMS site has a footer that is displayed at the bottom of every page.
- This footer is set at the bottom of your home page in an 'Inherited Paragraph Reference' (like a Shared Content Reference), and then inherited by all child pages throughout your site.
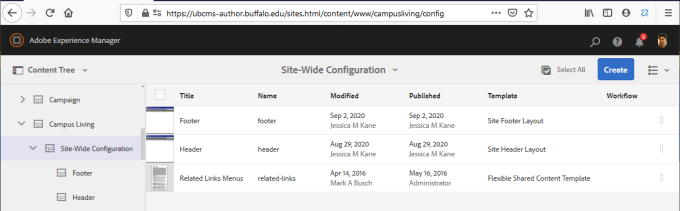
- Specialists can manage this content by editing the 'footer' page in your site-wide configuration folder (e.g. /content/www/abc/config/footer).
- The footer is automatically visible in the Author environment, but must be published to be displayed on your live pages and republished after any changes.
Footers can hold select regular components plus special components developed just for their use. Available components will be listed when you are editing the page.
Please be very carefully making changes as they will be reflected throughout your site.
Site-Wide Configuration folder
Brand Considerations (logo, name, lockup)
Your website's footer supports our strategic identity by including a trademarked lockup with the UB logo and university name, which are pre-linked to the UB homepage. Additionally they contain your unit's formal name, which has been established by the university.
Since only official university logos or marks may be displayed in a UB website header, if you wish to acknowledge a formal relationship with an external agency, their logo, along with a suitable positioning statement (e.g. “co-sponsored by” or “a member of…”), may be shown in the body of your website or in the footer.
Footer Setup
Open the Footer page to see a mini page with just your footer elements. The Components Browser will show any applicable items including components designed specifically for this page.
Here you can modify the elements in your site's footer, including the main unit title, parent affiliation(s), and additional navigational links for key tasking, special audiences, and your social media channels.
If you add or modify any of the links, please follow these best practices:
- For internal navigation, always use references ("/content/...") using the link chooser tool instead of absolute URLs ("https://...").
- For links to external sites, leave them as absolute URLs ("https://..."). This includes the "UB", and "University at Buffalo" links in the brand lockup as well as the Privacy and Accessibility links.
All of these features are housed in the Fat Footer Container. This supports several layout options (simple to advanced), with additional space for links and content.
Adjusting this Fat Footer Container, sites can have a 'simple' or 'enhanced footer,' plus an optional 'fat footer,' with the simple or enhanced footer displayed at the bottom of the page just above the mandatory UBCMS system-wide footer.
The 'simple footer' holds identity and contact details, while the 'enhanced footer' holds those same identify and contact details, plus some additional elements (usually links). The optional 'fat footer' allows multiple columns that typically link clusters and a groups of social media buttons.
Jakob Nielsen's post "Footers 101" provides a handy overview including tips and shortfalls.
- link to a Contact Us page
- link to an Intranet
- social media buttons
- link to a site map (for SEO and mobile findability)
- unit lockups and contact information
Customization (developers only)
Developers may wish to explore adding custom code to their website, such as using an HTML Snippet to tweak the CSS or to add additional Google Analytics. Placing this code on a footer or header page will then apply it to every page in the site.
Please proceed with great caution and contact the DCT Help Desk if you are considering a custom footer.
- Custom code can significantly impact page performance.
- Custom code may interfere with the function of your pages.
- Custom code may create accessibility issues.
- Custom code must be maintained by your unit (and assessed for every code deployment and system upgrade).
To work correctly, Google Analytics can be placed in an HTML Snippet on the footer (or header), or in the Properties of your site's home page, but NOT in the footer/header Properties.
Accessibility Concerns
Authors are responsible for any custom adjustments they make to their UBCMS pages. This includes code added using External Embed or HTML Snippet components, or introduced through page Properties.
Best practice: only a developer should modify the standard UBCMS code or styling, and any adjustments should be made thoughtfully, with regard for accessibility and long term maintenance.
Authors are responsible for any third party content that is hosted or linked from their UBCMS pages.
This includes applications such as Formstack forms and Google Maps, that are displayed using their own component, as well as entries from UB's Calendar of Events, and external content hosted using HTML Snippet or External Embed.
Best practice: for Formstack forms, avoid using the date picker and the 'other' option in dropdowns.
Best practice: for the HTML Snippet and External Embed, always run an accessibility test (e.g. using a browser extension), check its behavior in mobile, and consider how it may impact page performance in general.
Best practice: if your code relies on a 'div' or iframe to house its content on your page, it must have an identifying label, often coded as a 'aria-label' or sometimes a 'title', that assistive technology can see. Formstack produces a title automatically, although it is poorly worded, but other applications tend to skip this requirement so it must be added manually on your end.
If you have concerns that external vendor content is not accessible, please contact UB's Web Accessibility officer.
Additional Reference:
Create a site map and link to it from your footer.